jQuery-слайдеры. Создание слайдера на jQuery
Слайдер – это то, что может сделать привлекательным любой сайт. Он позволяет уместить в одном месте большое количество контента, демонстрируя его блоками, появляющимися по очереди. Естественно, каждый владелец сайта захочет сделать себе подобный слайдер. К счастью, в интернете существует большое количество готовых решений. Но далеко не каждый человек будет рад, если получит такой слайдер, который хоть и является привлекательным и функциональным, но при этом не является уникальным. Соответственно, многие люди желают получить персонализированный слайдер, который полностью соответствовал бы его нуждам, выглядел привлекательно и был максимально функциональным. К счастью, вы можете создавать далеко не самые сложные слайдеры на jQuery. Именно об этом и пойдет речь в данной статье. Слайдеры на jQuery – это очень популярное решение, которое может вам приглянуться, если вы хотите сделать свой сайт более привлекательным и содержательным.
Что такое jQuery?

Прежде чем начать создавать слайдеры на jQuery, необходимо разобраться с тем, что это такое. Итак, если вы занимаетесь разработкой сайта, то для этого вы используете HTML, CSS и JS. HTML – это скелет вашего сайта, его основа, которую затем можно совершенствовать постепенно. CSS – это стили, которые вы применяете к конкретным элементам скелета вашего сайта, делая их яркими, красочными, привлекательными, параллельно создавая общую картину. Ну а JS – это язык программирования, который позволяет вам вдохнуть в ваш сайт жизнь, сделав его не статичной картинкой, а динамичным местом, где каждый клик может что-то означать.
Что касается jQuery, то это самая известная и крупная библиотека скриптов для JS. Дело в том, что в JS вы пишете конкретный код, который применяется к тому или иному элементу на сайте. Однако этот язык программирования используется для создания сайтов уже настолько давно, что огромное количество различных команд повторяются, так как очень многие функции у сайтов являются схожими. Соответственно, была создана библиотека этих команд, которая позволяет вам использовать готовые фрагменты кода, а не придумывать их с нуля, что значительно упрощает и ускоряет работу над сайтом.
Таким образом, слайдеры на jQuery – это слайдеры на JS, которые используют библиотеку готовых решений, обеспечивающую их функциональность. Именно поэтому они являются довольно простыми и доступными для каждого. Вам нужно лишь базовое знание JS, чтобы создать свой собственный слайдер. И именно об этом пойдет речь в данной статье.
Готовые решения

Стоит обратить внимание на то, что простой слайдер на jQuery вы можете свободно скачать в интернете. Многие программисты добавляют в сеть свои решения, которые также можно кастомизировать, приспосабливая для собственных нужд. Все, что вам нужно сделать – это скачать необходимый вам слайдер, загрузить нужные документы в папку с сайтом, добавить нужный код и при желании изменить его, чтобы придать новый внешний вид вашему слайдеру. После этого вам останется только загрузить контент для каждого слайда, и вы можете пользоваться новой версией вашего сайта. Однако это лишь информация для ознакомления, чтобы вы понимали, что у вас нет необходимости тратить время на создание собственного слайдера. Если же вы действительно хотите заняться этим делом, то вас ждут хорошие новости. Дело в том, что простой слайдер на jQuery создать не так сложно даже новичку.
Особенности такого слайдера

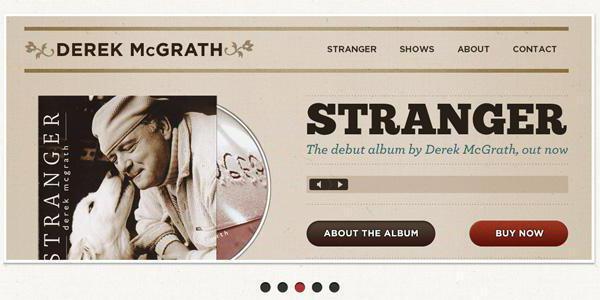
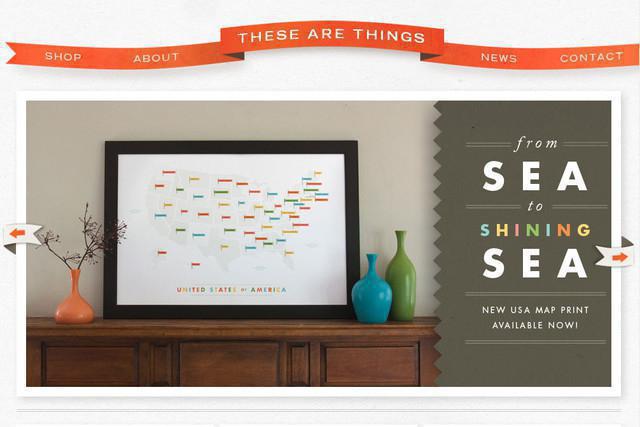
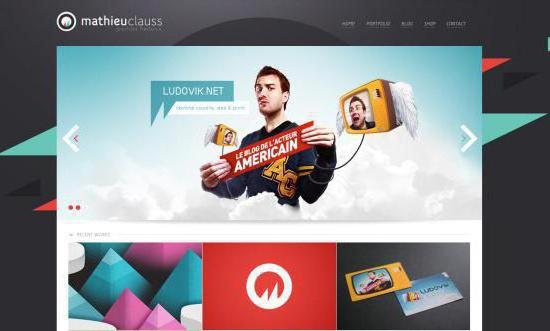
Итак, вы решили собственноручно создать слайдер контента на jQuery. Что он будет собой представлять? Какие у него будут особенности и отличительные черты? Если вы не хотите добавлять большого количества наворотов, тем самым значительно усложняя задачу, вам следует задуматься о том, чтобы сделать слайдер как можно проще. Это значит, что он будет просто прокручивать ваш контент, не используя никакой сложной анимации. Конечно, вы можете сделать самый примитивный слайдер, который будет просто прокручивать несколько контейнеров с контентом, но не стоит вдаваться в крайности. По крайней мере, даже новичок может заставить слайдер прокручиваться в разных направлениях, позволить пользователю выбирать конкретный слайд, генерировать ссылки на контент в слайдах и так далее. Соответственно, слайдер для сайта на jQuery доступен для каждого даже не в самой примитивной форме, так что вам определенно стоит задуматься о том, чтобы создать собственный уникальный и неповторимый слайдер.
Совместимость и адаптивность

Прежде чем вы начнете делать слайдер изображений на jQuery, вам стоит задуматься о том, достаточно ли у вас навыков для того, чтобы финальный результат соответствовал базовым стандартам. Речь идет о совместимости и адаптивности. Во-первых, ваш слайдер должен одинаково отображаться во всех популярных сегодня браузерах, иначе это может вызвать определенные проблемы при просмотре, из-за чего люди, пользующиеся тем или иным браузером, перестанут посещать ваш сайт. Соответственно, вам нужно быть аккуратнее со стилями, используемыми в процессе создания вашего слайдера, а также тестировать результат в каждом браузере. Во-вторых, если ваш сайт является адаптивным, то есть изменяется в зависимости от размеров экрана, то и слайдер должен быть выполнен в соответствии с этими правилами. Иначе у пользователей будут возникать проблемы при просмотре вашего сайта с мобильных устройств. Так что, независимо от того, решили вы делать горизонтальный или вертикальный слайдер на jQuery, вам нужно всегда внимательно проверять финальный результат.
HTML

Начинать создание чего-либо всегда нужно с HTML-разметки, затем обвешивая этот код стилями и скриптами. В данном случае вам понадобится контейнер, в котором будет содержаться ваш слайдер, а также отдельные div-ы для каждого слайда. Вот и все, больше ни о чем задумываться не надо. Просто не забудьте дать вашему контейнеру ID, чтобы затем к нему можно было привязать скрипты, а также всегда давайте классы элементам слайдера, чтобы затем на них вешать стили.
CSS

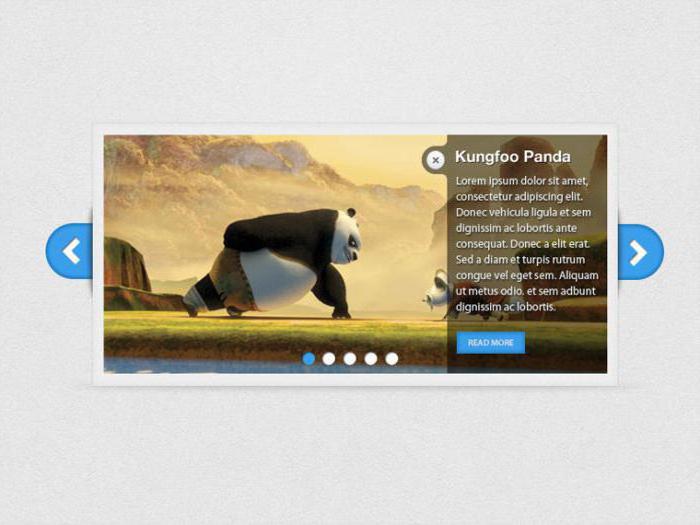
Со стилями все немного сложнее, потому что вам придется очень сильно преобразовывать полученный скелет, так как он, собственно говоря, ничего собой не представляет. Это всего лишь несколько блоков контента, помещенные в один контейнер. Соответственно, вам нужно это изменить. Вам нужно задать ширину контейнера, спрятать все, что выступает за края, сделать рамки, если вам этого хочется, а также заняться другими важными деталями, такими как сделать контейнер относительным, чтобы внутри него разместить слайды абсолютно. Это далеко не все, что вам нужно проделать в файле CSS, однако в данном случае многое зависит от того, как вы хотите, чтобы выглядел ваш слайдер. Не забудьте о том, что вам также нужно сделать кнопки для переключения слайдов, а также другие функциональные и декоративные детали. Вы можете решить, что вы создаете слайдер с миниатюрами на jQuery, можете решить, что это будет слайдер с обычным текстом. В общем, в зависимости от контента вы можете менять стили, поэтому нет смысла описывать каждый элемент детально. Если вы не хотите разбираться со всеми этими деталями, вам лучше вернуться в самое начало статьи и задуматься о том, чтобы просто скачать себе готовый слайдер или использовать готовый код для него.
JS
Ну и пришло время взглянуть на самое главное, что заставит ваш слайдер быть не просто красивой картинкой, а живым контейнером, сменяющим слайд за слайдом. Здесь вам понадобятся знания языка программирования, так как вам нужно будет задавать конкретные параметры скорости и частоты перелистывания слайдов, прятать неактивные слайды, активировать кнопки, которые вы оформили в предыдущем шаге, а также многое другое. Для человека, который незнаком с программированием, этот шаг будет слишком сложным, так что вам не стоит даже пытаться что-то соорудить самостоятельно. Просто найдите готовый слайдер или скопируйте код того, который вам понравился.
Подключение к CMS

В современном мире очень многие сайты не создаются с абсолютного нуля, а делаются на CMS – специальных платформах, являющихся базой для интернет-страниц. Это позволяет облегчить как работу веб-дизайнера, так и того человека, который хочет затем использовать этот сайт, администрировать его и наполнять контентом. Соответственно, вам стоит разобраться с тем, как подключить ваш новый слайдер к той или иной CMS. В большинстве случаев это делается довольно просто: вам нужно лишь прикрепить ваш код к шаблону и необходимые скрипты догрузить вручную. Также вы можете создать отдельную функцию, оборачивающую весь ваш код, чтобы прикрепить его к CMS.
Это еще не конец
Вам стоит понимать, что это не обязательно конец вашей работы. Если вам понравится работать с jQuery, создавая ваш слайдер, то вы можете продолжить, совершенствуя его. Существует большое количество интересных фишек и "наворотов", которые нет смысла рассматривать в статье про базовый слайдер, но вы можете научиться этому самостоятельно.
Похожие статьи
- Как быстро подключить jQuery
- Div HTML: примеры использования
- Jquery Ajax: использование и функции
- CSS: подключение к веб-документу
- Checkbox html: примеры красивых кнопок на чистом CSS, создание "аккордеона", получение значений из форм с помощью PHP и jQuery
- Оформление элементов управления на CSS: красивые кнопки
- Адаптивная верстка сайта: пошаговая инструкция с примерами
