Популярные названия шрифтов для веб-дизайна

Используя правильно подобранный шрифт, можно сделать дизайн сайта или другого цифрового продукта более привлекательным и удобным для пользователя. В этой статье мы рассмотрим самые популярные названия шрифтов для веб-дизайна, чтобы помочь дизайнерам и веб-разработчикам в выборе оптимальных гарнитур.
Краткая история шрифтов в веб-дизайне
Первые веб-сайты использовали ограниченный набор шрифтов, доступных в браузерах того времени. Это были такие гарнитуры как Times New Roman, Arial, Courier и Georgia. По умолчанию текст отображался шрифтом Times New Roman размером 16 пикселей.
Возможности для использования кастомных шрифтов появились с распространением технологии web-fonts в конце 1990-х годов. Она позволяла подключать к странице внешние файлы со шрифтами в форматах EOT, SVG, TTF и других.
Наиболее удобный способ подключения веб-шрифтов появился в 2009 году с введением стандарта @font-face в CSS3. Это открыло новые горизонты и позволило использовать практически любые шрифты в веб-дизайне.
Современные браузеры поддерживают такие форматы шрифтовых файлов как WOFF, WOFF2, OTF и TTF. Эти форматы обеспечивают быструю загрузку и кросс-браузерную совместимость.
Популярные шрифты с засечками
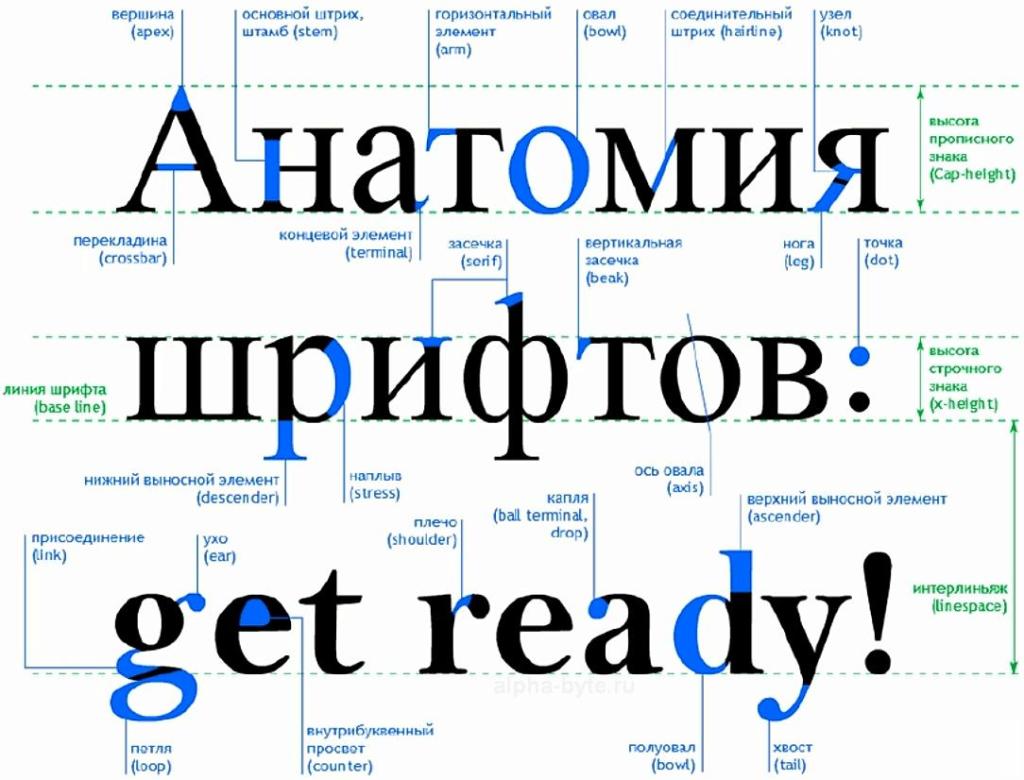
Шрифты с засечками характеризуются наличием дополнительных элементов на концах основных штрихов букв - засечек. Они придают шрифту округлость и мягкость, благодаря чему такие гарнитуры лучше всего подходят для набора больших объемов основного текста.

Times New Roman
Этот шрифт был разработан в начале XX века для газеты The Times. С тех пор Times New Roman стал одним из самых популярных шрифтов для набора текста благодаря хорошей читаемости. В веб-дизайне этот шрифт также широко используется для основного текста, особенно на новостных и информационных сайтах.
Georgia
Шрифт Georgia был разработан для экранного чтения и изначально входил в комплект шрифтов операционной системы Microsoft Windows. Благодаря оптимизации Georgia хорошо читается с экрана при небольших размерах. В веб-дизайне этот шрифт часто используется для набора текста вместо Times New Roman.

Классические гарнитуры
Помимо вышеупомянутых шрифтов, в веб-дизайне активно задействуются такие классические гарнитуры как Garamond, Baskerville, Palatino. Эти шрифты обладают большим разнообразием начертаний и отлично подходят для набора больших текстовых блоков. Их можно встретить на сайтах СМИ, интернет-магазинов, блогов и других ресурсов, где много текстовой информации.
Другие популярные шрифты с засечками
- Minion
- Adobe Caslon
- Constantia
- Cambria
- Charter
Эти и многие другие шрифты с засечками активно используются веб-дизайнерами для создания удобочитаемого и привлекательного шрифтового оформления сайтов. Правильный подбор гарнитур позволяет улучшить восприятие контента посетителями ресурса.

Популярные рубленые шрифты
Рубленые шрифты не имеют засечек и характеризуются равномерной толщиной линий. Такие гарнитуры чаще всего используются для выделения коротких фрагментов текста - заголовков, подзаголовков, выносок. Ниже мы рассмотрим наиболее популярные рубленые шрифты для веб-дизайна.
Arial
Шрифт Arial был разработан как альтернатива Helvetica для операционной системы Microsoft Windows. Этот шрифт отличается хорошей читаемостью и до сих пор остается одним из самых используемых в веб-дизайне для оформления заголовков.
Helvetica
Классический рубленый шрифт Helvetica появился в 1957 году. Этот шрифт стал настоящим эталоном среди гротесков и активно используется в рекламной продукции, общественном транспорте, СМИ. В веб-дизайне Helvetica также остается популярным выбором для заголовков и акцентов.
Другие популярные рубленые шрифты
- Futura
- Univers
- Akzidenz Grotesk
- Franklin Gothic
- Calibri
Эти и другие рубленые шрифты широко применяются для создания современных и лаконичных дизайнов сайтов. Их используют для заголовков, меню, подзаголовков, инфографики и других элементов, требующих выделения.
Декоративные шрифты в веб-дизайне
Декоративные шрифты отличаются экстравагантными начертаниями и оригинальной формой букв. Их основное применение - выделение коротких фрагментов текста, где нужно привлечь внимание: заголовки, слоганы, логотипы. Рассмотрим некоторые популярные декоративные гарнитуры для веб-дизайна.

Scriptina
Этот декоративный шрифт имитирует эффект рукописного текста. Scriptina отлично подходит для выделения заголовков, создания ощущения уюта и неформальности. Например, его часто можно встретить на сайтах ресторанов, отелей, кафе.
Neonderthal
Этот шрифт отличается плавными линиями и закругленными формами букв. Neonderthal прекрасно подойдет для логотипов, заголовков, если нужно создать мягкий и современный дизайн сайта.
Montez
Шрифт Montez с мощными засечками и широкими буквами создает ощущение драматичности и динамики. Им можно выделять заголовки, чтобы привлечь внимание к важным акциям, событиям, продуктам.
Эффектно выбранный декоративный шрифт может стать ярким акцентом дизайна сайта. Но важно использовать такие гарнитуры с осторожностью, не перебарщивая, чтобы не навредить удобочитаемости и визуальному восприятию контента.
Критерии выбора оптимальных шрифтов
Чтобы выбрать оптимальные шрифты для сайта, веб-дизайнеру и разработчику стоит учитывать следующие критерии:
- Удобочитаемость - шрифт должен легко восприниматься при чтении с экрана
- Соответствие тематике - гарнитура должна передавать настроение и стиль сайта
- Кросс-браузерная совместимость - шрифт должен корректно отображаться в разных браузерах
- Производительность - шрифт не должен сильно замедлять загрузку сайта
- Наличие необходимых начертаний - важно наличие полужирного, курсивного и других вариантов
Помимо этого, стоит обратить внимание на визуальное сочетание различных шрифтов друг с другом и на странице в целом. Рекомендуется также протестировать выбранные гарнитуры в действии на разных устройствах, чтобы убедиться в отсутствии проблем с отображением.
Рекомендации по выбору шрифтов для разных элементов сайта
Для разных элементов и блоков сайта оптимальный выбор шрифтов может отличаться. Давайте рассмотрим некоторые рекомендации.
Основной текст статей и страниц
Для основного текстового контента лучше всего подойдут хорошо читаемые шрифты с засечками вроде Minion, Georgia, Times New Roman. Размер шрифта для основного текста обычно составляет 14-16 пикселей. Интерлиньяж рекомендуется 1.5.
Заголовки
Для заголовков хорошо использовать рубленые шрифты, которые позволят сделать их заметными на фоне основного текста. Например, Arial, Helvetica, Futura. Также в качестве акцента можно применить декоративный шрифт.
Выделение важных фрагментов
Чтобы выделить важные цитаты, термины, факты внутри текста, уместно использовать рубленые шрифты. Это позволит визуально отделить такие фрагменты от общего потока.
Навигационное меню
Для пунктов навигационного меню лучше всего подойдет простой и понятный рубленый шрифт, например, Arial, Helvetica, Roboto. Размер обычно 14-16 пикселей.
Критерии выбора шрифтов для мобильных устройств
При создании адаптивного дизайна важно учитывать особенности выбора шрифтов для мобильных устройств:
- Удобочитаемость при небольших размерах текста
- Отсутствие слишком тонких элементов в буквах
- Наличие вариантов сжатия ширины для ограниченных пространств
По этим критериям хорошо зарекомендовали себя такие шрифты как Roboto, Open Sans, Lato, PT Sans.
Подбор шрифтовых пар
Один из важных нюансов - гармоничное сочетание различных шрифтов на сайте. Рассмотрим несколько удачных шрифтовых пар.
PT Serif + PT Sans
Эта пара отлично сочетает в себе шрифт с засечками PT Serif для основного текста и рубленый PT Sans для заголовков. Оба шрифта хорошо читаются.
Lora + Open Sans
Lora - красивый шрифт с засечками для текста, а Open Sans - универсальный рубленый шрифт для акцентов. Такое сочетание часто можно увидеть на современных сайтах.
Merriweather + Montserrat
Еще одна гармоничная пара шрифтов для сайта - Merriweather и Montserrat. Первый создаст уютный текст, а второй позволит выделить в нем важные детали.
Комбинация разных гарнитур
Иногда для создания неповторимого стиля дизайнеры комбинируют больше двух шрифтов. Главное при этом - следить за общей гармонией и удобочитаемостью текста. Можно сочетать, к примеру:
- рубленый шрифт для основного текста
- шрифт с засечками для заголовков
- декоративный шрифт для акцентов
При таком подходе получается интересное сочетание разных стилей в рамках одного дизайна.
Особенности выбора шрифтов для русскоязычных сайтов
При создании сайтов на русском языке важно учитывать специфику отображения кириллических шрифтов. Давайте рассмотрим некоторые моменты.
Наличие кириллических глифов
Не все шрифты содержат полный набор символов русского и других кириллических алфавитов. Поэтому при выборе гарнитур для русскоязычного сайта важно убедиться, что шрифт поддерживает кириллицу.
Расстановка кернига
Для комфортного чтения на русском важно наличие правильной расстановки кернинга - регулировки межбуквенных интервалов. Это поможет избежать наложения букв друг на друга.
Популярные гарнитуры
Среди популярных шрифтов для русскоязычных сайтов можно отметить PT Sans, Open Sans, Roboto, Helvetica, Arial. Это универсальные гротески с хорошей поддержкой кириллицы.
Русские шрифты
Для создания уникального стиля дизайна сайта дизайнеры иногда используют русские шрифты - гарнитуры, разработанные специально для русского языка. Примеры популярных русских шрифтов: Прагматика, Газета, Журналь, Бирюса.
Кастомные шрифты в веб-дизайне
Современные технологии позволяют использовать на веб-сайтах практически любые шрифты, в том числе авторские или кастомные. Это дает большую свободу для реализации нестандартных дизайнерских решений.
Где найти кастомные шрифты
Кастомные шрифты можно найти на специализированных ресурсах, таких как MyFonts, FontSpace, DaFont и другие. Многие шрифты распространяются бесплатно.
Какие форматы использовать
Для веб чаще всего используют шрифты в форматах OTF, TTF, WOFF и WOFF2. Эти форматы обеспечивают кросс-браузерную совместимость.
Как подключить к сайту
Чтобы подключить кастомный шрифт на сайте, нужно использовать CSS правило @font-face. Это позволит задействовать уникальную шрифтовую гарнитуру для создания запоминающегося и неповторимого дизайна сайта.
Анимация шрифтов на веб-сайтах
Современные технологии открывают интересные возможности анимации шрифтов на веб-сайтах. Это позволяет сделать дизайн более динамичным и привлекательным для посетителей.
CSS анимация
Один из способов анимировать шрифт - использовать CSS анимацию. Можно задать плавное изменение размера, цвета, прозрачности шрифта при скролле, наведении и других событиях.
Анимированные SVG шрифты
Еще один метод - создание анимированных шрифтов в формате SVG. Это позволяет добавить в шрифт сложные анимации, реагирующие на действия пользователя.
Анимация с помощью JavaScript
Наконец, анимацию шрифтов можно реализовать с помощью JavaScript. Это дает максимальную гибкость для создания динамичных эффектов.
Творческий подход к анимации шрифтов позволяет оживить дизайн, сделать его по-настоящему уникальным и запоминающимся для посетителей сайта.
Подбор шрифтов для разных типов контента на сайте
При создании дизайна сайта важно учитывать, что разный тип контента может требовать разных подходов к выбору шрифтов.
Текстовые статьи и публикации
Для текстовых материалов, как правило, лучше всего использовать хорошо читаемые шрифты с засечками среднего начертания. Например, Georgia, Minion, PT Serif.
Блоки с коротким текстом
Если на сайте есть отдельные блоки с небольшим количеством текста, для них уместно применить более выразительный рубленый шрифт, чтобы сделать информацию заметнее.
Уникальный контент
Для выделения уникального контента, например авторских колонок, может подойти использование кастомного шрифта, который соответствует тематике и стилю ресурса.
Презентации и портфолио
На сайтах с большим количеством визуального контента, как презентации, портфолио, галереи, уместно использовать декоративные и нестандартные шрифты для создания ярких акцентов.
Названия шрифтов как средство брендинга
У некоторых шрифтов настолько сильный визуальный образ, что их названия широко используются как средство брендинга и маркетинга. Рассмотрим самые яркие примеры.
Helvetica
Этот лаконичный и строгий шрифт прочно ассоциируется с крупными брендами вроде Apple, Microsoft, Toyota, которые его активно используют в фирменном стиле.
Times New Roman
Благодаря использованию во множестве печатных изданий, Times New Roman воспринимается как символ традиционных СМИ и качественной журналистики.
Comic Sans
Этот неформальный шрифт часто применяется в маркетинге, чтобы подчеркнуть открытость, дружелюбие и креативность бренда.
Таким образом, узнаваемое и запоминающееся название шрифта способно стать частью имиджа компании или продукта. Это важно учитывать при брендинге и разработке фирменного стиля.
Названия шрифтов в поп-культуре
Названия некоторых шрифтов настолько популярны, что прочно вошли в массовую культуру. Рассмотрим самые яркие примеры.
Comic Sans MS
Этот неформальный шрифт стал интернет-мемом и символом дурного вкуса в дизайне. Вокруг него сложилось целое субкультурное движение.
Papyrus
Papyrus благодаря фильму «Аватар» Джеймса Кэмерона прочно ассоциируется с клише и стереотипами в кино и дизайне.
Trajan
Тяжеловесный шрифт Trajan часто используется в Голливуде для создания атмосферы величия и масштабности в афишах фильмов и сериалов.
Так шрифты порой обретают вторую жизнь и неожиданную популярность далеко за пределами профессионального дизайна.
Похожие статьи
- Как подключить WiFi на ноутбуке: пошаговая инструкция
- Коробка передач робот: что это такое? Плюсы и минусы
- Как в "ВК" сделать гиперссылку: подробная инструкция
- "Синий экран смерти": что делать? Windows 7 - коды ошибок, решение проблем. Переустановка Windows 7
- Как правильно выбрать стекло защитное для смартфона
- Как включить cookies в разных браузерах? Что такое файлы и как установить поддержку cookies самостоятельно?
- Как скачать музыку с интернета на флешку: пошаговая инструкция
